CampusConnect Developer Guide
Acknowledgements
- Our name, CampusConnect, was inspired by the NUS internship portal TalentConnect.
- Our CampusConnect logo reuses the NUS logo
- Our help window icon uses a cartoon representation of the NUS mascot on the NUS main reddit page
Setting up, getting started
Refer to the guide Setting up and getting started.
Design
Architecture

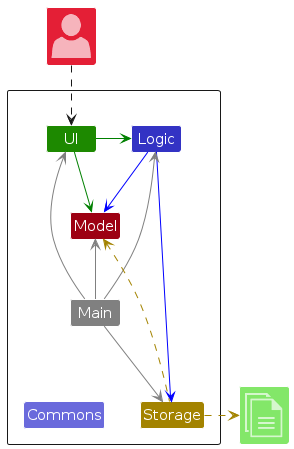
The Architecture Diagram given above explains the high-level design of the App.
Given below is a quick overview of main components and how they interact with each other.
Main components of the architecture
Main (consisting of classes Main and MainApp) is in charge of the app launch and shut down.
- At app launch, it initializes the other components in the correct sequence, and connects them up with each other.
- At shut down, it shuts down the other components and invokes cleanup methods where necessary.
The bulk of the app's work is done by the following four components:
UI: The UI of the App.Logic: The command executor.Model: Holds the data of the App in memory.Storage: Reads data from, and writes data to, the hard disk.
Commons represents a collection of classes used by multiple other components.
How the architecture components interact with each other
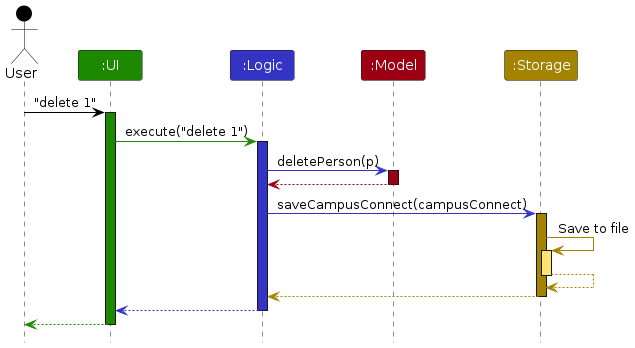
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above),
- defines its API in an
interfacewith the same name as the Component. - implements its functionality using a concrete
{Component Name}Managerclass (which follows the corresponding APIinterfacementioned in the previous point.
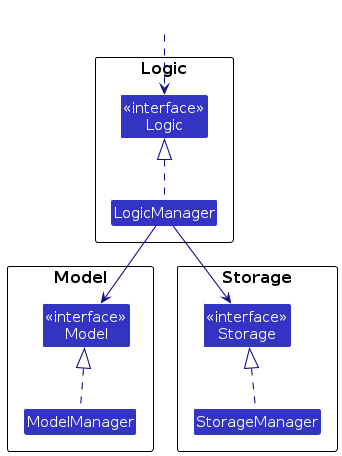
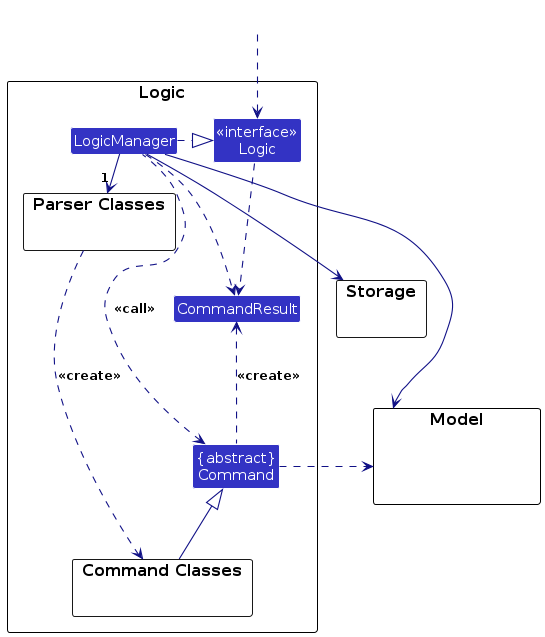
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using the LogicManager.java class which follows the Logic interface. Other components interact with a given component through its interface rather than the concrete class (reason: to prevent outside component's being coupled to the implementation of a component), as illustrated in the (partial) class diagram below.

The sections below give more details of each component.
UI component
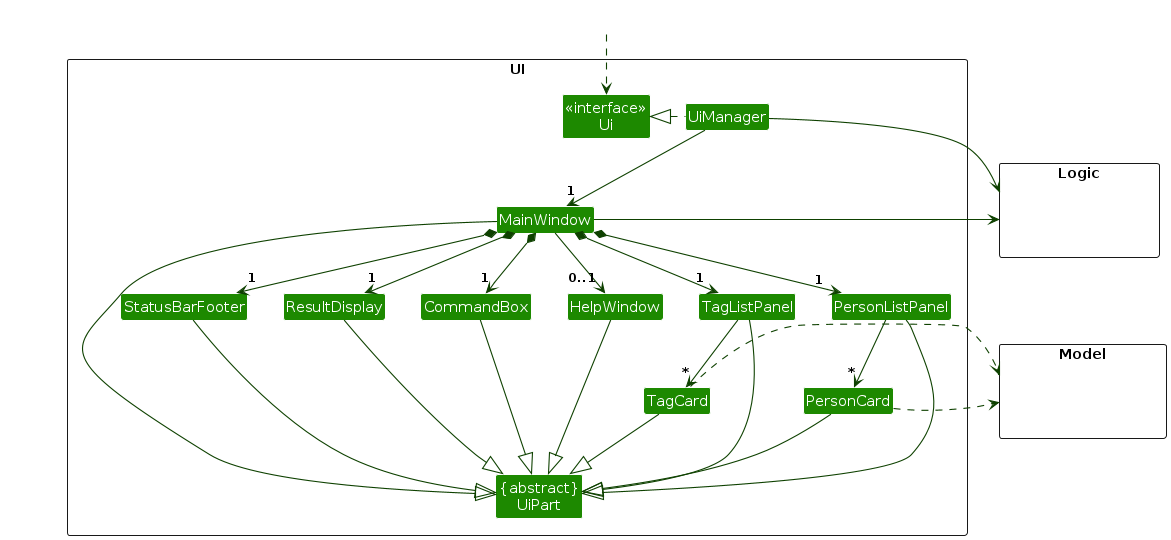
The API of this component is specified in Ui.java

The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter etc. All these, including the MainWindow, inherit from the abstract UiPart class which captures the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
- executes user commands using the
Logiccomponent. - listens for changes to
Modeldata so that the UI can be updated with the modified data. - keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - depends on some classes in the
Modelcomponent, as it displaysPersonobject residing in theModel.
Logic component
API : Logic.java
Here's a (partial) class diagram of the Logic component:

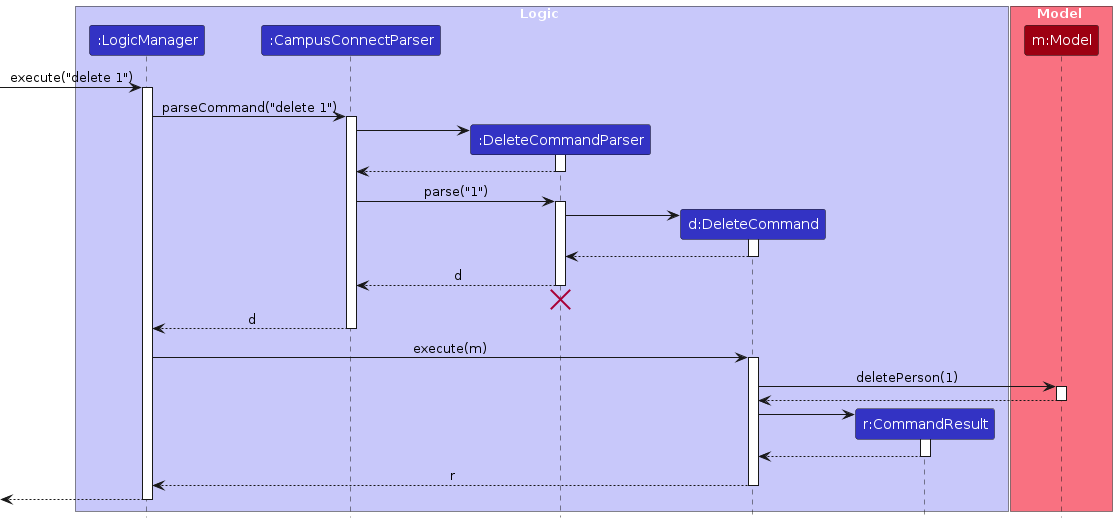
The sequence diagram below illustrates the interactions within the Logic component, taking execute("delete 1") API call as an example.

Note: The lifeline for DeleteCommandParser should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline continues till the end of diagram.
How the Logic component works:
- When
Logicis called upon to execute a command, it is passed to anCampusConnectParserobject which in turn creates a parser that matches the command (e.g.,DeleteCommandParser) and uses it to parse the command. - This results in a
Commandobject (more precisely, an object of one of its subclasses e.g.,DeleteCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to delete a person).
Note that although this is shown as a single step in the diagram above (for simplicity), in the code it can take several interactions (between the command object and theModel) to achieve. - The result of the command execution is encapsulated as a
CommandResultobject which is returned back fromLogic.
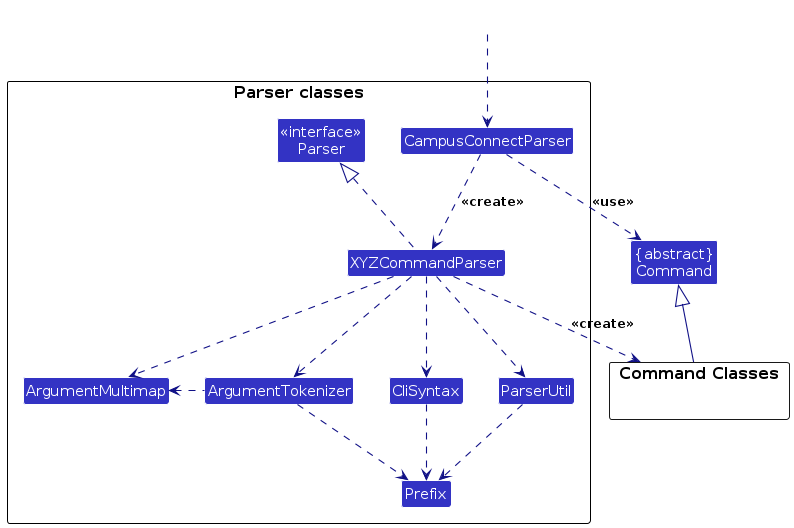
Here are the other classes in Logic (omitted from the class diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
CampusConnectParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name e.g.,AddCommandParser) which uses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.,AddCommand) which theCampusConnectParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.,AddCommandParser,DeleteCommandParser, ...) inherit from theParserinterface so that they can be treated similarly where possible e.g, during testing.
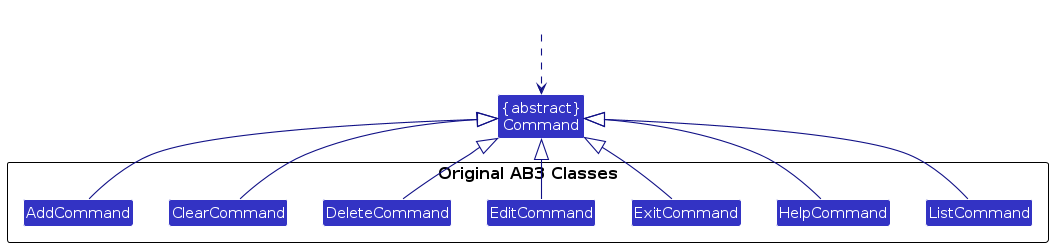
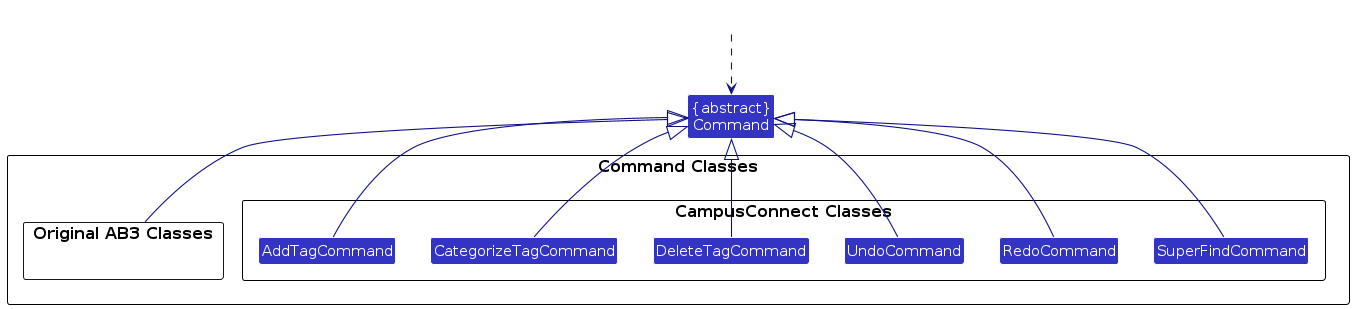
Finally, the Logic contains the important Command classes. Some command classes from AB3 have been retained:

However, there are new classes implemented for CampusConnect as well:

The structure is simple:
- Each
Commandclass (old and new) extends from the abstractCommandclass, which enforces the implementation of theexecute()method. - Each
Commandclass contains the respectiveCOMMAND_WORDrepresenting the name of the command and aMESSAGE_USAGEstring to demonstrate how to use the respective command. - They also contain their own respective error messages.
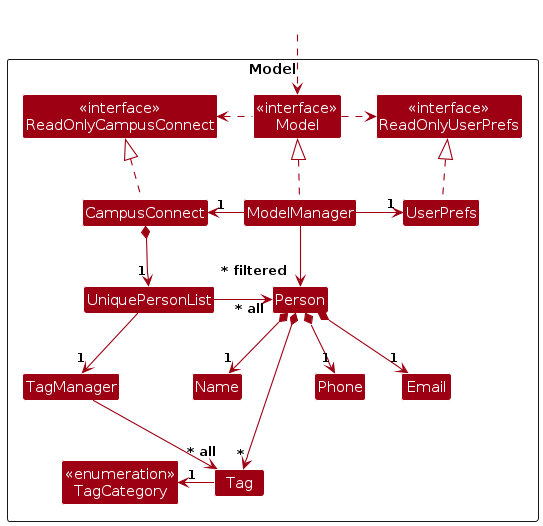
Model component
API : Model.java

The Model component,
- stores the CampusConnect data i.e., all
Personobjects (which are contained in aUniquePersonListobject). - stores the currently 'selected'
Personobjects (e.g., results of a search query) as a separate filtered list which is exposed to outsiders as an unmodifiableObservableList<Person>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. - stores a
UserPrefobject that represents the user’s preferences. This is exposed to the outside as aReadOnlyUserPrefobjects. - does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, they should make sense on their own without depending on other components)
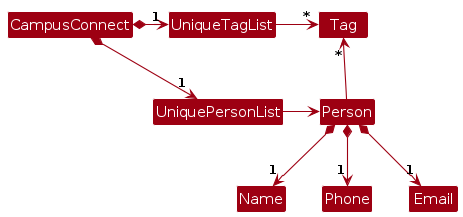
Note: An alternative (arguably, a more OOP) model is given below. It has a Tag list in the CampusConnect, which Person references. This allows CampusConnect to only require one Tag object per unique tag, instead of each Person needing their own Tag objects.

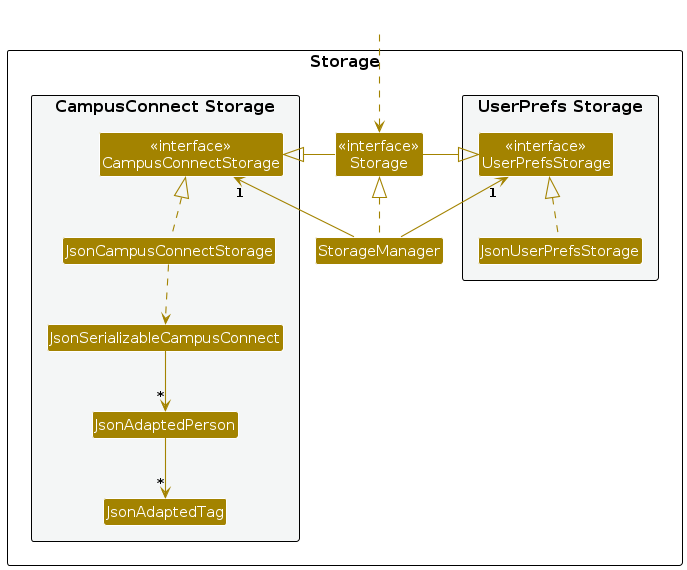
Storage component
API : Storage.java

The Storage component,
- can save both CampusConnect data and user preference data in JSON format, and read them back into corresponding objects.
- inherits from both
CampusConnectStorageandUserPrefStorage, which means it can be treated as either one (if only the functionality of only one is needed). - depends on some classes in the
Modelcomponent (because theStoragecomponent's job is to save/retrieve objects that belong to theModel)
Common classes
Classes used by multiple components are in the seedu.address.commons package.
Implementation
This section describes some noteworthy details on how certain features are implemented.
Undo/redo feature
Proposed Implementation
The proposed undo/redo mechanism is facilitated by VersionedCampusConnect. It extends CampusConnect with an undo/redo history, stored internally as an history and future. Additionally, it implements the following operations:
VersionedCampusConnect#saveCurrentData()— Saves the current CampusConnect state in its future.VersionedCampusConnect#saveOldData()— Saves the current CampusConnect state in its history.VersionedCampusConnect#extractOldData()— Restores the previous CampusConnect state from its history.VersionedCampusConnect#extractUndoneData()— Restores a previously undone CampusConnect state from its history.
These operations are exposed in the Model interface as Model#saveCurrentCampusConnect(), Model#undoCampusConnect() and Model#redoCampusConnect() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
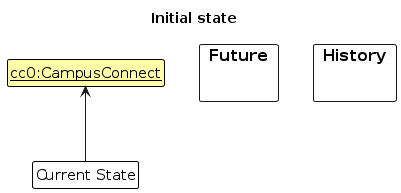
Step 1. The user launches the application for the first time. The VersionedCampusConnect will be initialized with two stacks.

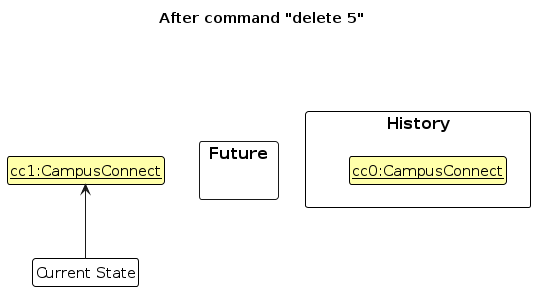
Step 2. The user executes delete 5 command to delete the 5th person in the CampusConnect. The delete command calls Model#saveCurrentCampusConnect(), causing the modified state of the CampusConnect after the delete 5 command executes to be displayed and the old state of CampusConnect to be saved to the history.

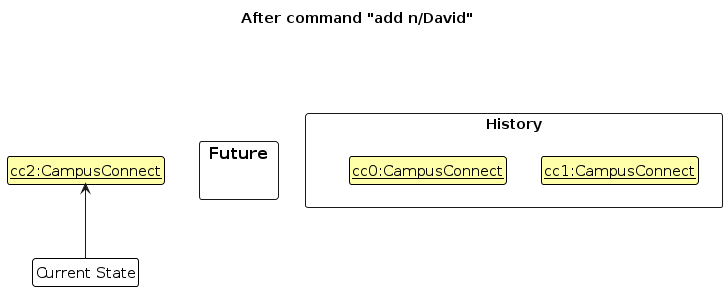
Step 3. The user executes add n/David … to add a new person. The add command also calls Model#saveCurrentCampusConnect(), causing the modified state of the CampusConnect after the delete 5 command executes to be displayed and the old state of CampusConnect to be saved to the history.

Note: If a command fails its execution, it will call Model#undoCampusConnect(), so the CampusConnect state will not be saved into the history.
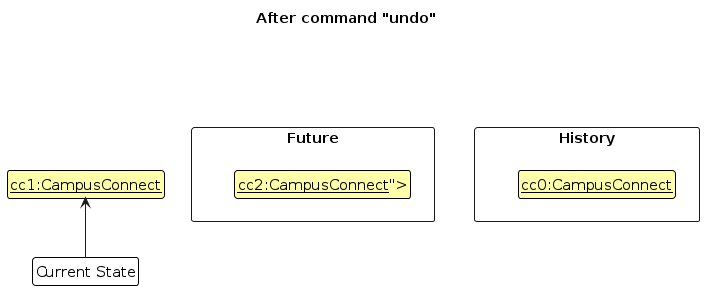
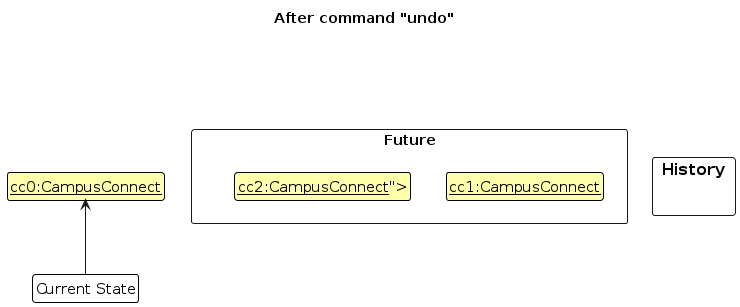
Step 4. The user now decides that adding the person was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoCampusConnect(), which will save the current CampusConnect state into future and pop the latest saved CampusConnect state from the history.

Note: If the history is empty, then there are no previous CampusConnect states to restore. If so, it will return an error to the user rather
than attempting to perform the undo.
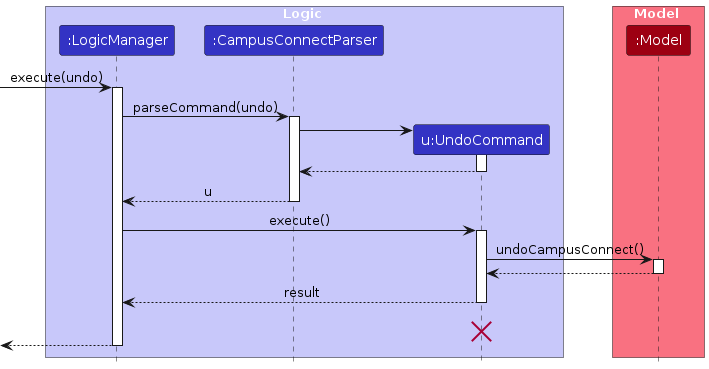
The following sequence diagram shows how an undo operation goes through the Logic component:

Note: The lifeline for UndoCommand should end at the destroy marker (X) but due to a limitation of PlantUML, the lifeline reaches the end of diagram.
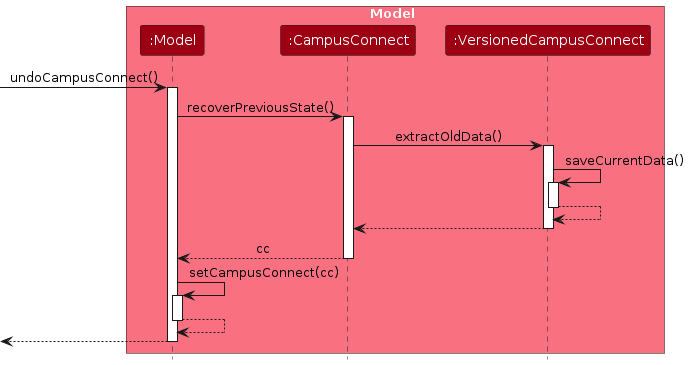
Similarly, how an undo operation goes through the Model component is shown below:

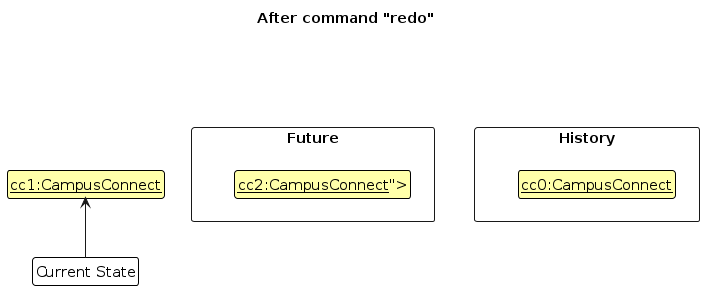
The redo command does the opposite — it calls Model#redoCampusConnect(), which save current state into history and restores the CampusConnect to that state popped from the top of future.
Note: If the future stack is empty, then there are no undone CampusConnect states to restore. The redo command uses Model#canRedoCampusConnect() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
Step 5. The user then decides to execute the command list. Commands that do not modify the CampusConnect, such as list, will usually not call Model#saveCurrentCampusConnect(), Model#undoCampusConnect() or Model#redoCampusConnect(). Thus, the history and future remain unchanged.

Step 6. The user executes clear, which calls Model#commitCampusConnect(). All CampusConnectState in the future will be removed. Reason: It no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

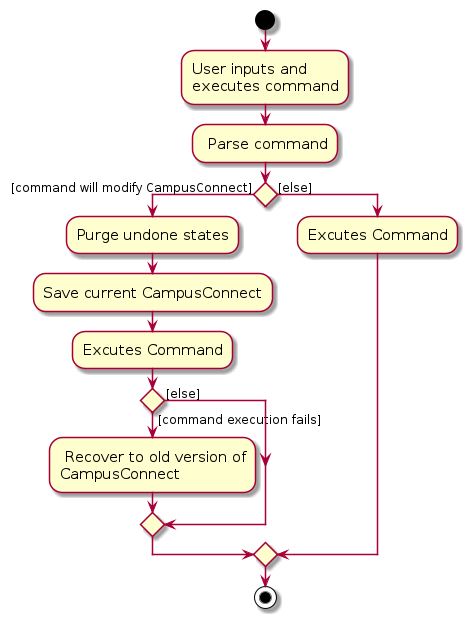
The following activity diagram summarizes what happens when a user executes a new command:

Design considerations:
Aspect: How undo & redo executes
Alternative 1 (current choice): Saves the entire CampusConnect.
- Pros: Easy to implement.
- Cons: May have performance issues in terms of memory usage.
Alternative 2: Each command that changes the state stores the change that it has made.
- Pros: Will use less memory (e.g. for
delete, just save the person being deleted). - Cons: Difficult and tedious to implement.
- Pros: Will use less memory (e.g. for
Documentation, logging, testing, configuration, dev-ops
Appendix: Requirements
Product scope
Target user profile: NUS undergraduate students
- has a need to manage a significant number of contacts
- prefer desktop apps over other types
- can type fast
- prefers typing to mouse interactions
- is reasonably comfortable using CLI apps
Value proposition:
- manage contacts faster than a typical mouse/GUI driven app
- can connect people in the same modules/class/clubs/hobby, creating an active environment.
- make it easier for users to look for contacts of profs and teaching staff.
User stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
* * * | new user | see usage instructions | refer to instructions when I forget how to use the App |
* * * | user | add a new contact | easily connect with them |
* * * | user | delete a contact | remove entries that I no longer need |
* * * | user | find a person by name | locate details of persons without having to go through the entire list |
* * | user | update my contacts information | always keep an updated version of contact information |
* * | user | undo my last action | prevent the accidental deletion of all my contacts |
* * | user | redo my latest undone action | prevent the accidental undoing of certain actions |
* | user with many contacts | search contacts by name | locate a contact easily |
* | user | add a tag information to contacts | easily locate and connect with individuals such as classmates or club members |
* | student | filter contacts by tags such as "group project" or "internship" | easily access related contacts |
* | user with many tags | categorize tags into different groups | easily organize contacts and locate individuals such as classmates or club members |
Use cases
(For all use cases below, the System is CampusConnect and the Actor is the user, unless specified otherwise)
Use case: UC01 - Add a person's contact
MSS
User requests to add contact.
CampusConnect adds new contact to contact list.
CampusConnect displays success message.
Use case ends.
Extensions
1a. Input format is invalid.
1a1. CampusConnect shows error message.
1b1. User enters input again.
Steps 1a1-1a2 repeat until input format is valid.
Use case ends.
1b. Another contact with the same name and contact number exists in the list.
1b1. CampusConnect shows error message.
1b2. User enters input again.
Steps 1b1-1b2 repeat until input format is valid.
Use case ends.
Use case: UC02 - Delete a person's contact
MSS
User requests to delete contact.
CampusConnect finds and deletes contact.
CampusConnect displays success message.
Use case ends.
Extensions
1a. Input format is invalid.
1a1. CampusConnect shows error message.
1a2. User enters input again.
Steps 1a1-1a2 repeat until input format is valid.
Use case ends.
1b. Contact to delete does not exist.
1b1. CampusConnect shows error message.
Use case ends.
Use case: UC03 - Find a person's contact
MSS
User requests to find contact.
CampusConnect searches the contact list and displays the details of the contact found.
Use case ends.
Extensions
1a. Input format is invalid.
1a1. CampusConnect shows error message.
1a2. User enters input again.
Steps 1a1-1a2 repeat until input format is valid.
Use case ends.
1b. Contact to find does not exist.
1b1. CampusConnect shows empty contact list.
Use case ends.
Use case: UC04 - Add tags to a contact
Precondition: Contact to add tags to already exists
MSS
User requests to add tags to a contact.
CampusConnect searches the contact list and finds the correct contact.
CampusConnect adds tags to the contact.
CampusConnect displays success message.
Use case ends.
Extensions
1a. Input format is invalid.
1a1. CampusConnect shows error message.
1a2 User enters input again.
Steps 1a1-1a2 repeat until input format is valid.
Use case ends.
3a. Tag already exists for the contact
3a1. CampusConnect shows error message.
Use case ends.
Use case: UC05 - Delete a tag from a contact
Precondition: Contact to delete a tag from already exists
MSS
User requests to delete a specific tag from a contact
CampusConnect searches the contact list and finds the correct contact.
CampusConnect deletes the specific tag from the contact
CampusConnect displays success message
Use case ends
Extensions
1a. Input format is invalid
1a1. CampusConnect shows error message.
1a2 User enters input again.
Steps 1a1-1a2 repeat until input format is valid.
Use case ends.
3a. The contact does not contain the tag user wants to delete
3a1. CampusConnect shows error message.
Use case ends.
Use case: UC06 - Undo an execution of command Precondition: At least one valid command has been executed by the user.
MSS
User requests to undo the most recent command execution.
CampusConnect reverts the most recent command, restoring the data to its previous state before the command was executed.
Use case ends
Extensions
- 1a. No earlier data to revert.
1a1. CampusConnect shows error message.
Use case ends.
Use Case: UC07 - Redo Command Execution
Precondition: The user has previously undone at least one command.
MSS:
The user requests to redo the most recently undone command.
CampusConnect restores the data to the state it was in immediately before the undo.
Use case ends.
Extensions:
- 1a. No More Commands to Redo:
1a1. CampusConnect displays an error message indicating that there are no more commands to redo.
Use case ends.
Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java
17or above installed. - Should be able to hold up to 1000 persons without a noticeable sluggishness in performance for typical usage.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- The application should respond within two seconds after user input commands.
- The application is not required to interact any other online system or applications.
- The application should not use offensive and obscene images or visuals.
- The record should bot be lost when a system fault occurs.
Glossary
- Mainstream OS: Windows, Linux, Unix, MacOS
- GUI: The Graphical User Interface, through which the user can input commands and view contacts and tags.
- Field: An attribute possessed by a contact, namely Phone number, Tags, Name and Email.
- Prefix: An identifier used in commands to indicate which field is referred to. For the 4 fields Phone, Name, Tags and Email,
the prefixes would be
p/,t/,n/ande/respectively. - Duplicate Contact: A contact is considered a duplicate if it shares the same phone number, email, or name with another contact. Phone numbers and emails are unique identifiers, so allowing duplicates could cause confusion, such as accidentally contacting the wrong person. Unique names also help maintain organization, with small variations (e.g., capitalization or adding a number) used to distinguish individuals with the same name.
- Tag List: The scrollable list in the GUI displaying all unique tags and their colour-coded categories. The execution of
findcommands do not change the content of tag lists. - Person List: The scrollable list of contacts in the GUI displaying all contacts and the respective values for their fields.
- Commands affected by
undoandredo: These refer to all commands that affect the state of the Tag List and Contact List in CampusConnect and excludelistandfind, as they do not alter the state of the contact or tag list.
Appendix: Instructions for manual testing
Given below are instructions to test the app manually.
Note: These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing.
Launch and shutdown
Initial launch
Download the jar file and copy into an empty folder
Double-click the jar file Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
Saving window preferences
Resize the window to an optimum size. Move the window to a different location. Close the window.
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
Deleting a person
Deleting a person while all persons are being shown
Prerequisites: List all persons using the
listcommand. Multiple persons in the list.Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message.Test case:
delete 0
Expected: No person is deleted. Error details shown in the status message.
Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
Finding a person
Finding a person with tags
Assumption: Pick any 2 tags (or substring of the tags) present in any contact in the contact list. Call these x and y.
Test case:
find t/xwherexis the substring/tag chosen
Expected: All contacts with tags containing x will be displayed with a success message.Test case:
find t/x t/ywherexandyare the substrings/tags chosen
Expected: The contact(s) with tags containing x or y will be displayed with a success message.
Finding a person with multiple fields
Prerequisites: There are contacts with tags in the contact list. Add some if this is not the case.
Assumption: Pick any name and tag within the same contact. Call these name x and tag y.
Test case:
find n/x t/ywherexandyare the name and tag chosen
Expected: The contact(s) with name containing x and tags containing y will be displayed with a success message.
Other incorrect find commands to try:
find,find x(with no prefix)
Expected: No filtering of contacts will occur and an error message will be displayed.
Undoing the last operation
Undoing an execution that modifies the CampusConnect data
Prerequisites: Perform any operation that modifies the state (all commands except for list and find) to ensure there is an action to undo.
Test case: undo Expected: The last operation is undone, restoring the previous state. The list updates accordingly, and a status message confirms the undo action.
Undo immediately after starting the application
- Prerequisites: CampusConnect has been booted and no command has been input yet.
- Test case: undo Expected: No undo operation is performed. An error message appears in the status message, indicating there is no action to undo.
Redoing the last operation
Redoing an execution that modifies the CampusConnect data
Prerequisites: Perform any operation that modifies the state (all commands except for list and find) and undo that action.
Test case: redo Expected: The last undone operation is redone, restoring the previous state. The list updates accordingly, and a status message confirms the redo action.
Redo immediately after starting the application
Prerequisites: CampusConnect has been booted and no command has been input yet.
Test case: redo Expected: No redo operation is performed. An error message appears in the status message, indicating there is no action to redo.
Redo when no operation has been undone
Prerequisites: Some commands that affect the state of CampusConnect have been entered but none of them have been redone.
Test case: redo Expected: No redo operation is performed. An error message appears in the status message, indicating there is no action to redo.
Adding a tag
Adding a tag while all tags are being shown
Prerequisites: There are 2 contacts in the list. First contact on the list has tag
CS2100, second contact has tagsfloortballandfriends.Test case:
addtag 1 t/CS2040S
Expected: The first contact now has 2 tagsCS2100andCS2040S. The tag list is updated accordingly.Test case:
addtag 2 t/homie t/homieExpected: The second contact now has 3 tagsfloortball,friendsandhomie. The tag list is updated accordingly.With the following test cases:
- Test case:
addtag 0 t/volleyball - Test case:
addtag 3 t/homie - Test case:
addtag 2
Expected: No new tags are added. Error message is shown.
- Test case:
Deleting a tag from a person
Deleting a tag.
Prerequisites: There are contacts with tags in the contact list. Add some if this is not the case.
Assumption: Pick any contact with at least one tag. Let
ibe the index (one-based) of this contact andxbe the name of the tag.Test case:
deltag i t/xwhereiis the index andxis the tag chosen
Expected: The tag x will be deleted from person i and the tag will also disappear from the Tag List. A success message will be displayed.
Other incorrect delete tag commands to try:
deltag,deltag M t/x(where M is larger than the list size or smaller than 0),deltag 1 x
Expected: No deleting of tags will occur and an error message will be displayed.
Categorizing a tag
Categorizing an existing tag
Prerequisites: Ensure that the tag
CS2103exists and is under a category other thanAcademics(Gold).Test case:
cattag t/CS2103 acads
Expected: Success message is shown. All occurrences of the tagCS2103in the person list on the bottom left and tag list on the bottom right are set toAcademicscategory. Colour of tagCS2103set to Gold.
Attempting to categorize a non-existent tag
Prerequisites: Ensure that tag
Adoes not exist yet.Test case:
cattag t/A activity
Expected: Error message "Tag not found: [A]" is shown, indicating that tagAdoes not exist.
Attempting to categorize to an invalid category
Prerequisites: Ensure that tag
CS2103is still present.Test case:
cattag t/CS2103 foo
Expected: Error message "Invalid category: foo" is shown.
Attempting to categorize an invalid tag to an invalid category
Prerequisites: Ensure that tag
Adoes not exist yet.Test case:
cattag t/A foo
Expected: Error message "Invalid category: foo" is shown. Message for invalid tag is not shown for this case.
Appendix: Planned enhancements
Team size: 5
- Change the font color for tags: Currently, the font color for
GENERALtags is grey, making them less noticeable. We plan to use a higher-contrast font color to make tags more prominent and easier to read. - Allow adding overseas phone number: The app currently supports only Singaporean phone number. We aim to expand functionality to include valid international numbers, complete with country codes.
- Allow certain special characters: We currently only allow alphanumeric characters and whitespaces. We plan to support additional characters, such as hyphens, to better accommodate real-world naming conventions.
- Make duplicate contact error message more specific: The current error message for duplicate contacts, “This person already exists in CampusConnect,” is too general. We plan to enhance it by specifying the name of the existing contact that duplicates the one the user is attempting to add.
- Make
find n/,find p/andfind e/throw an error whilefind t/finds all users with not tags. - Make the result display box slightly larger to accommodate longer error messages.
Appendix: Future features
Below is a list of features that we feel would further enhance the user experience.
| Feature | Description |
|---|---|
| Clustering of tags | Group tags of the same categories together in the UI's display of the tags list. |
| Pin contacts | Keep selected contacts constantly shown at the top of the contacts list. |
| Customize category colors | Change the colors of the categories to the user's preference. |
| Multiple numbers per contact | Allow more than one number per contact to accommodate multiple contact numbers. |
| Custom fields for contacts | Add custom fields to the contacts added. |
| Custom shortcut commands | Add custom shortcut commands to streamline actions within the application. |
| Delete tag from all contacts | Remove a specific tag from all contacts at once. |
| Dark mode | Include a dark mode theme for easier viewing in low light conditions. |
| Copy contact information | Enable copying of contact information to reduce errors from manual copying. |
| Export contacts | Provide an option to export contact information for easier sharing. |
Appendix: Effort
Our goal was to improve AB3 in terms of contact organisation, finding and tagging to allow for greater functionality and flexibility.
Our first major change was to modify the find command to accept any field as a parameter and allow multiple parameters. This was a moderate effort
that required us to change how the FindCommand class worked by creating new predicate classes and processing the logic for that as well,
which was aided by the given predicate classes that we used as a template, but it was not trivial.
Our next major change was the undo and redo commands, which were quite extensive to implement. We had to create the VersionedCampusConnect (a
variation on the VersionedAddressBook) and resolve serious issues related to the undo and redo state, such as logic to process
when the undo and redo commands failed and whether non-state affecting commands (like find) would affect the undo and redo result. Overall,
this was quite difficult.
Finally, our last major change was the tag management and categorisation system, which was more difficult as the undo and redo. We added a tag management
component and several commands, different types of tags, and a tag list component in the UI. Figuring out how to dynamically update the tags and the tag list
in the GUI required a restructuring of our GUI files (under the ui folder) and we had faced many issues with the tag categorisation system. All in all,
implementing this system was not easy but it did provide better tag customisation and control than AB3.
Most commands implemented used the given Command classes as a reference, but modified them to adapt the respective execute() methods for the command.
On top of all these, we had also modified the GUI, which required us to familiarise and work through the quirks of JavaFX.